
一、在线表单:麦客操作步骤:1、注册登录麦客进入后台;网址:http://www.mikecrm.com/2、点击表单按钮; 3、创建表单(选择表单类型) 4、选择模板; 5、设计表单(表单设置/添加组件/编辑组件) 6、生成表单; 7、选择嵌入式表单复制代码; 8、CHCI后台-专业修改在对应页面插入相应代码位置; 二、在线评论:畅言添加评论插件步骤:1、登入网址:http://changy
一、在线表单:麦客
操作步骤:
1、注册登录麦客进入后台;
网址:http://www.mikecrm.com/
2、点击表单按钮;

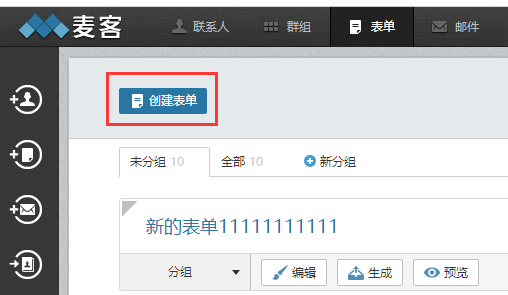
3、创建表单(选择表单类型)

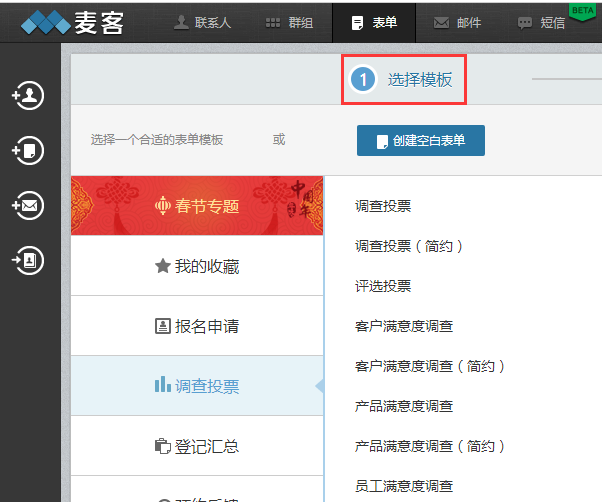
4、选择模板;

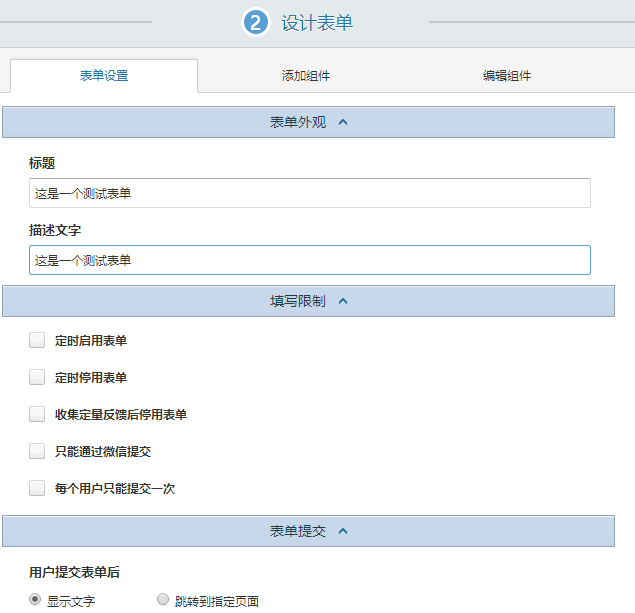
5、设计表单(表单设置/添加组件/编辑组件)

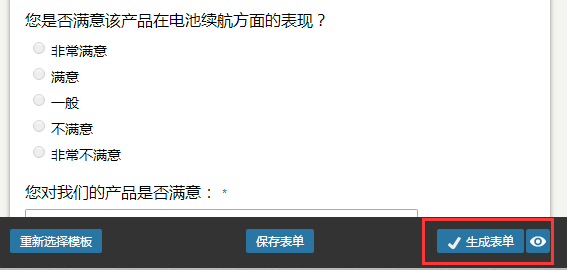
6、生成表单;

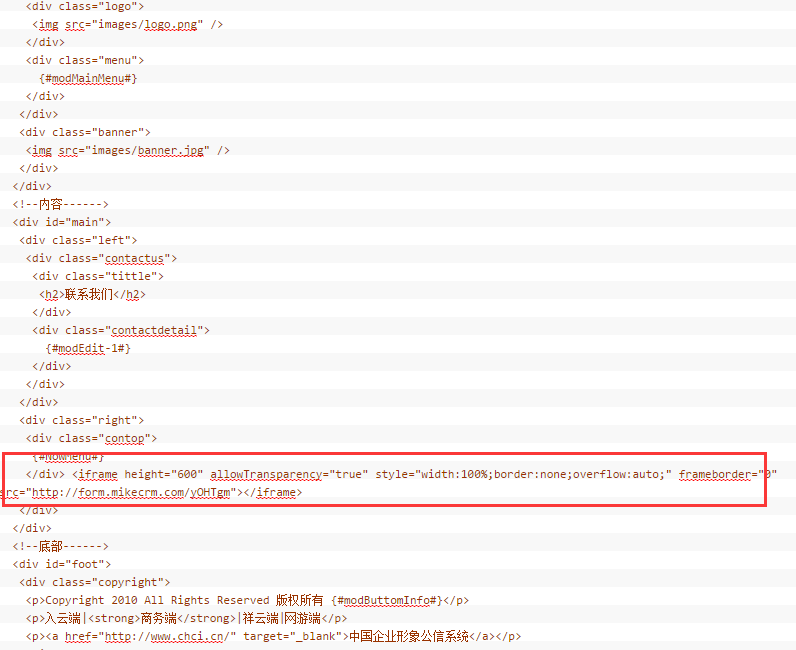
7、选择嵌入式表单复制代码;

8、CHCI后台-专业修改在对应页面插入相应代码位置;

二、在线评论:畅言
添加评论插件步骤:
1、登入网址:
http://changyan.kuaizhan.com/
;
2、注册帐户;.

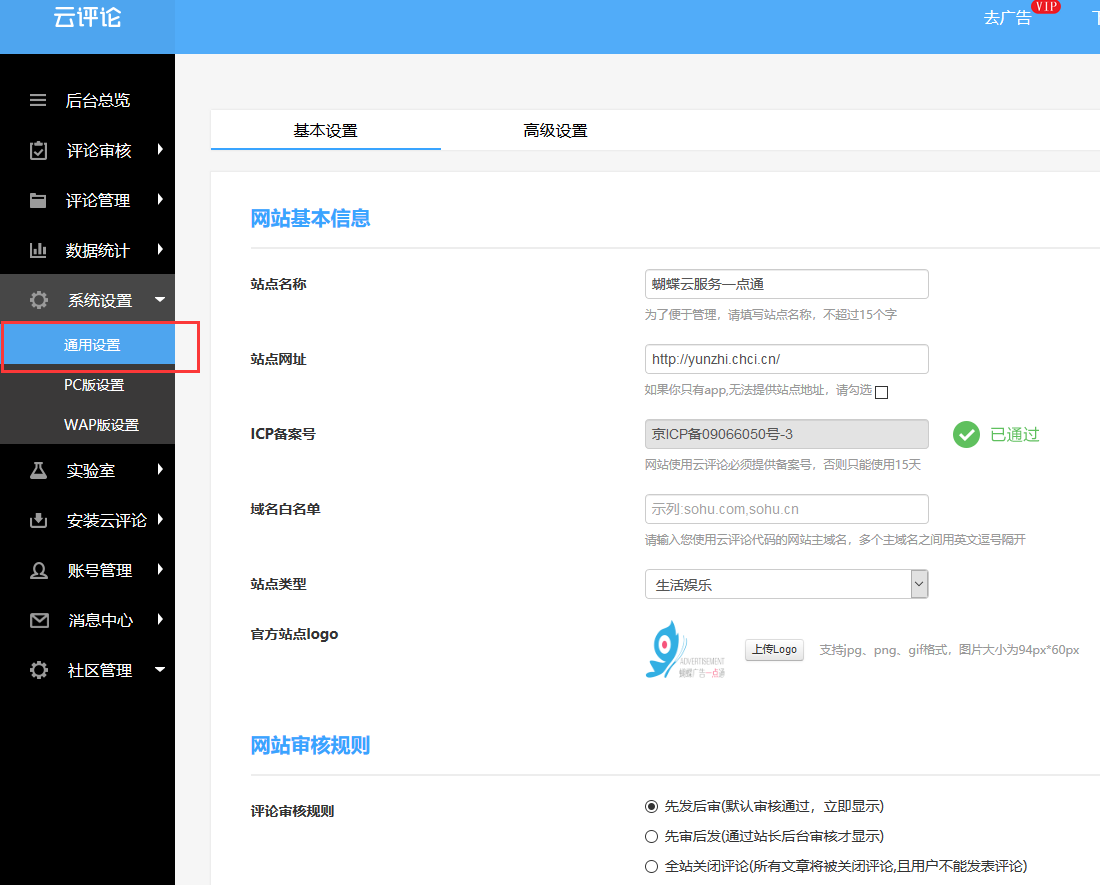
3、打开系统设置选择通用设置,填写基本资料;

4、进入帮助中心;

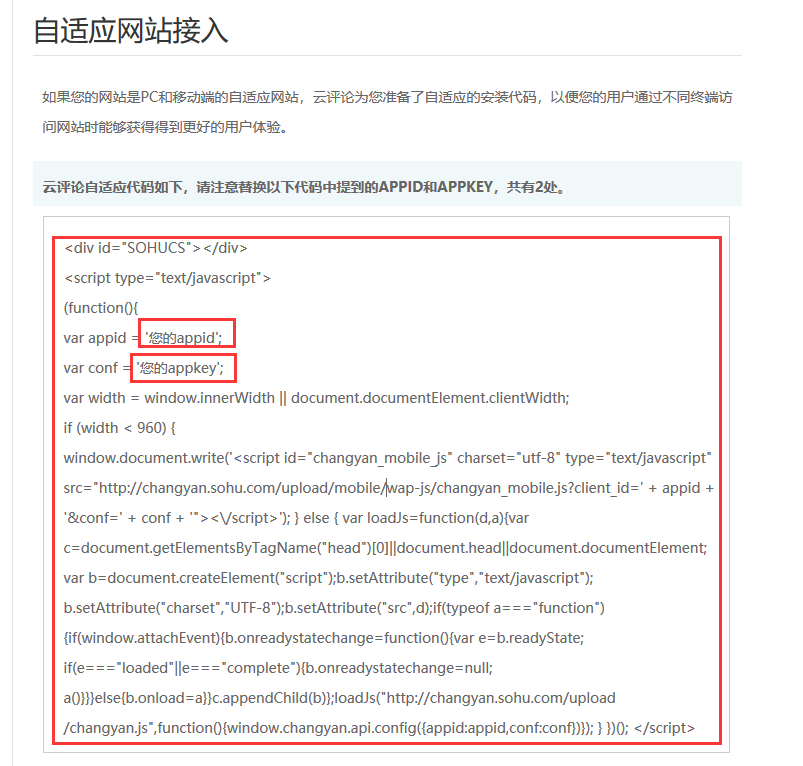
5、选择自适应网站接入;

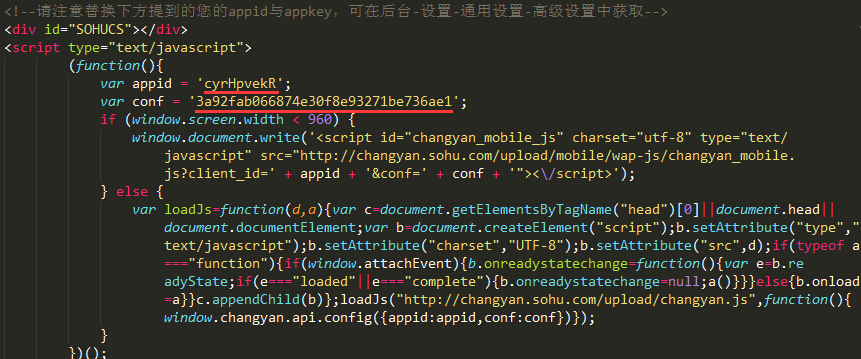
6、复制下面图片中圈中的代码粘贴至需要放置评论功能的页面,且必须放在页面代码中:
与标签之间;
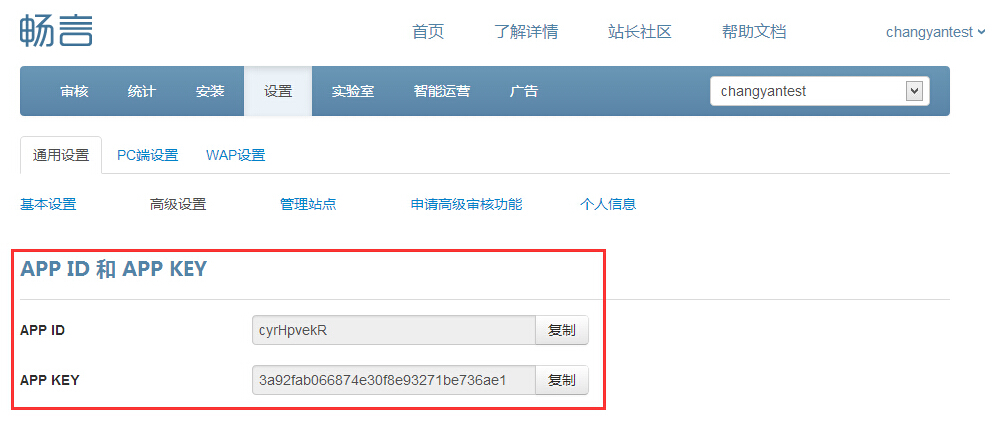
7、在后台-设置-通用设置-高级设置 中,获取您的appid和appkey;

8、在云评论的自适应代码中进行替换,替换后如下:

9、贴替换后的自适应代码到你网站页面需要评论框的位置就大功告成了!

10、PC访问时的前台展示效果:

11、移动设备访问时的前台展示效果:

三、高德地图代码添加
操作步骤:
1、浏览器输入网址:
https://lbs.amap.com/console/show/tools
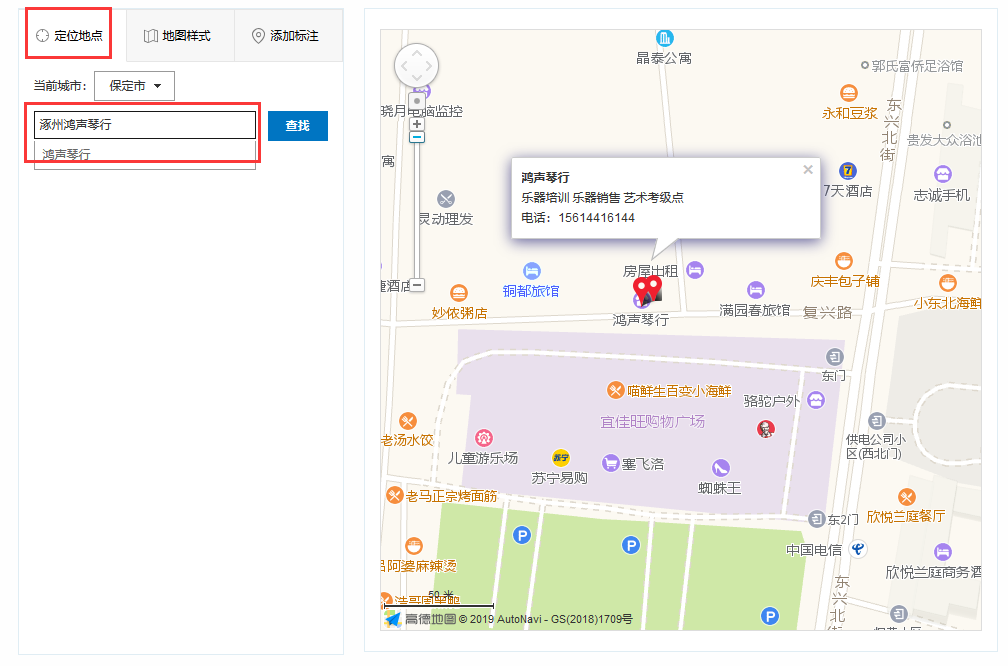
2、定位地点:在搜索框内输入想要定位的位置名称,如下图:

3、设置地图:按个人需求设置地图属性;

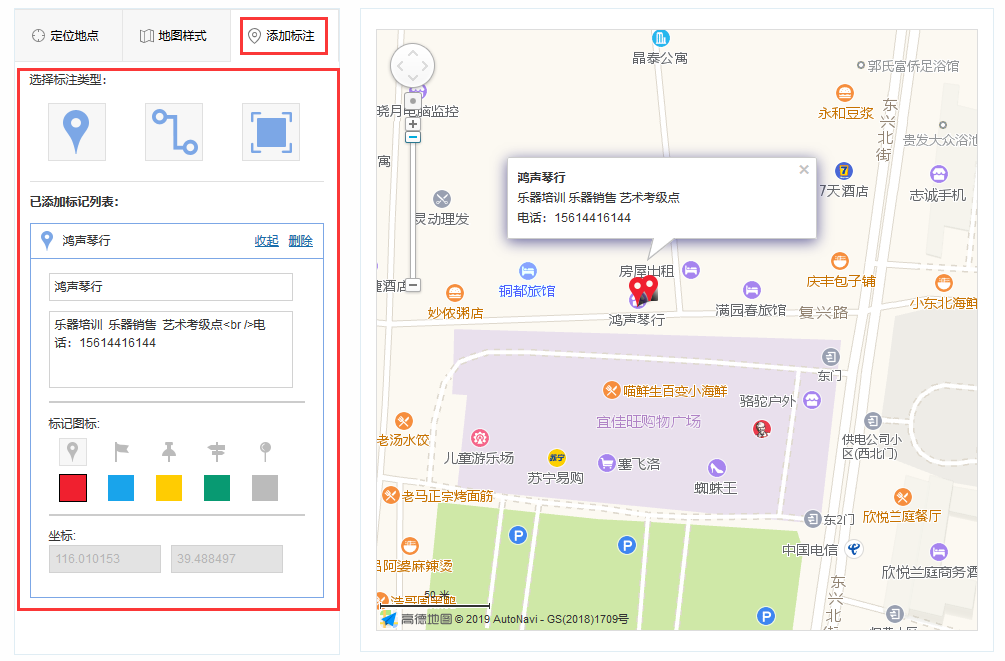
4、添加标注:按个人需求进行添加位置信息及标注样式;

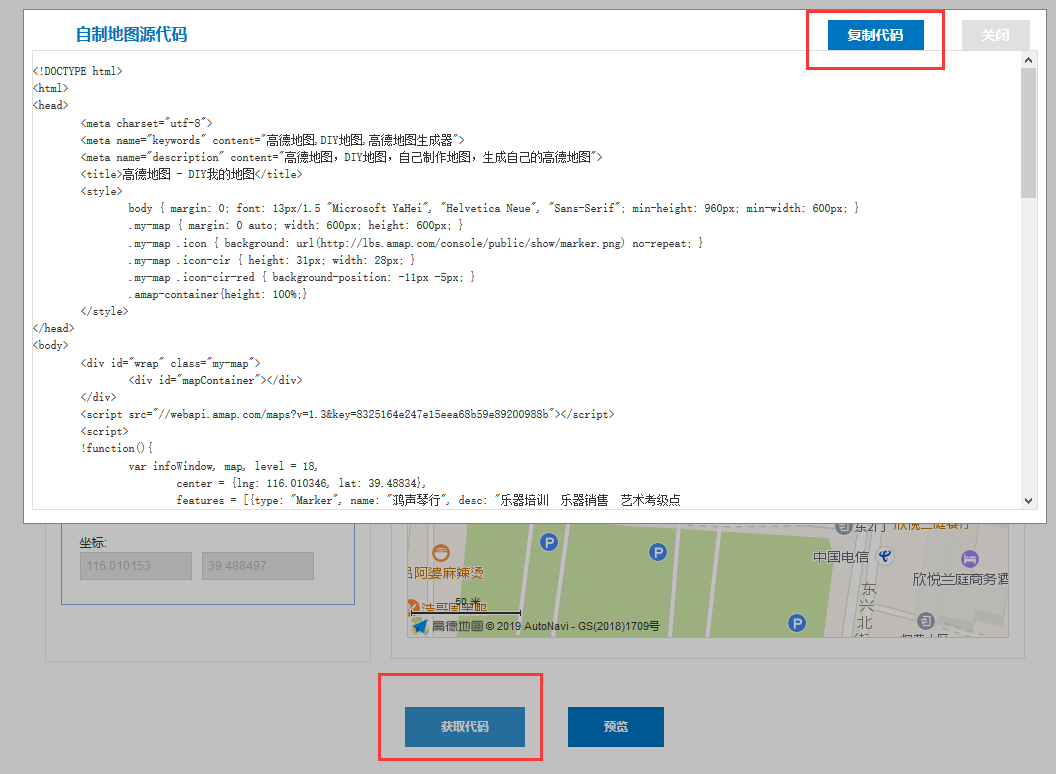
5、点击获取代码,复制代码;

6、最后将复制好的代码粘贴到网页中想要放地图的位置,且必须粘贴在
与之间;

四、添加导航链接网址:
操作步骤:
1、浏览器输入网址:
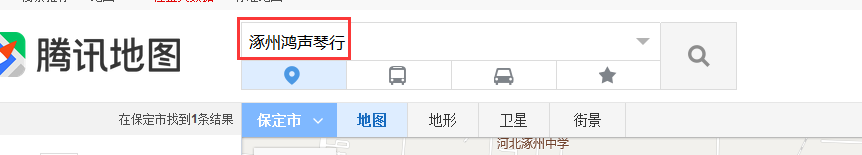
https://map.qq.com/
2、搜索框输入想要搜索的位置;

7、点击位置旁的标记;

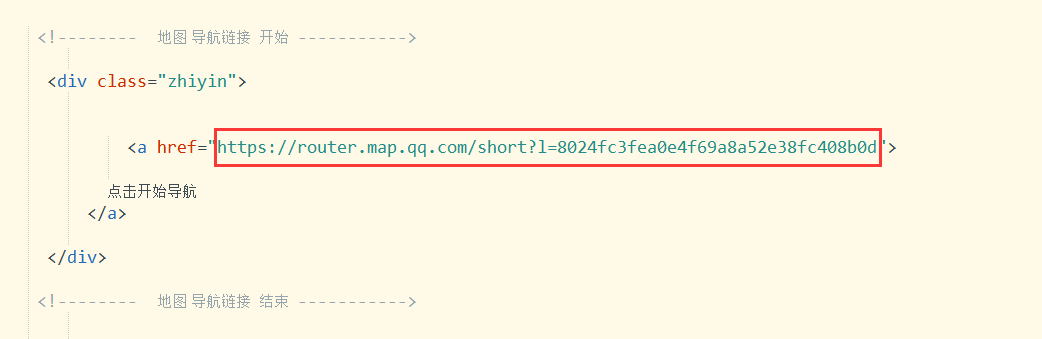
8、点击弹出框上面的分享按钮;

9、点击复制;

10、放入到需要放入导航链接的位置;

五、天气预报代码生成网址:
操作步骤:
1、浏览器输入网址;
http://www.tianqi.com/plugin/#
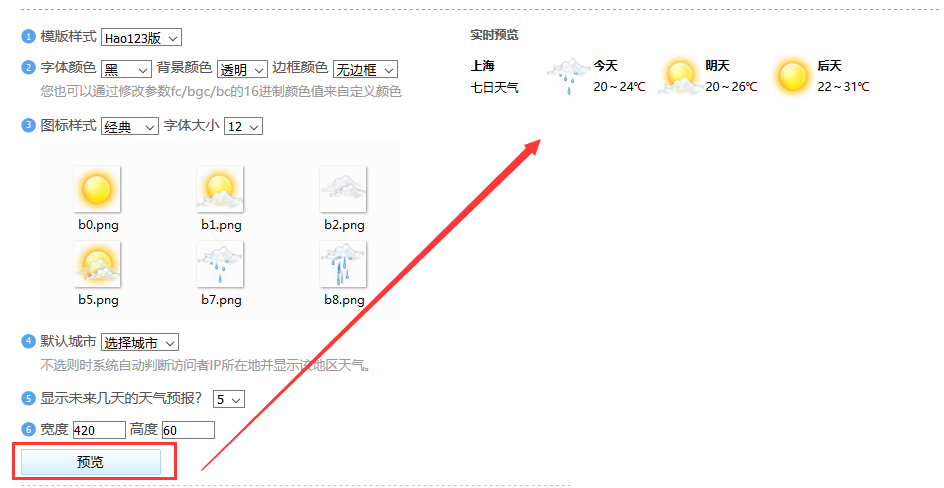
2、按照个需求设置;

3、设置好后点击预览;

4、确认好样式后点击生成代码;

5、生成后复制,粘贴到网站代码中,且必须粘贴在
与之间;
六、时间日期代码网址:
操作步骤:
1、浏览器输拉网址:
http://www.lanrentuku.com/js/date-980.html#
2、复制代码;

3、粘贴制需要放置的位置即可,且必须粘贴在网页的
与之间,这里需要分为两个部分分部复制粘贴。1) 复制包含下图中圈中的代码放在网页标签
与之间;
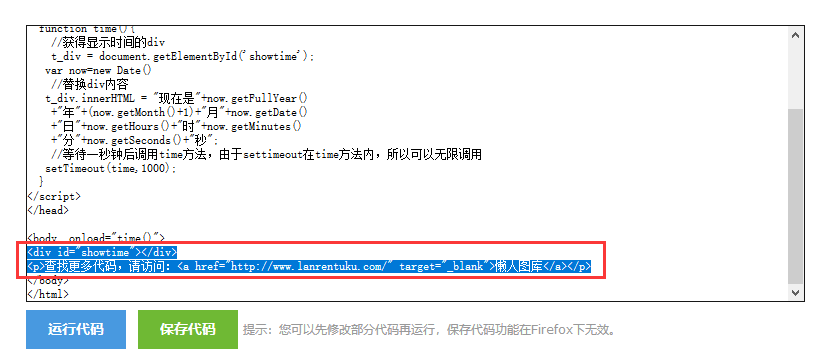
2) 复制下图圈中的代码,粘贴在网页的
与之间。